- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
与“前端开发”的相关热搜词:
相关“前端开发”的资讯23篇
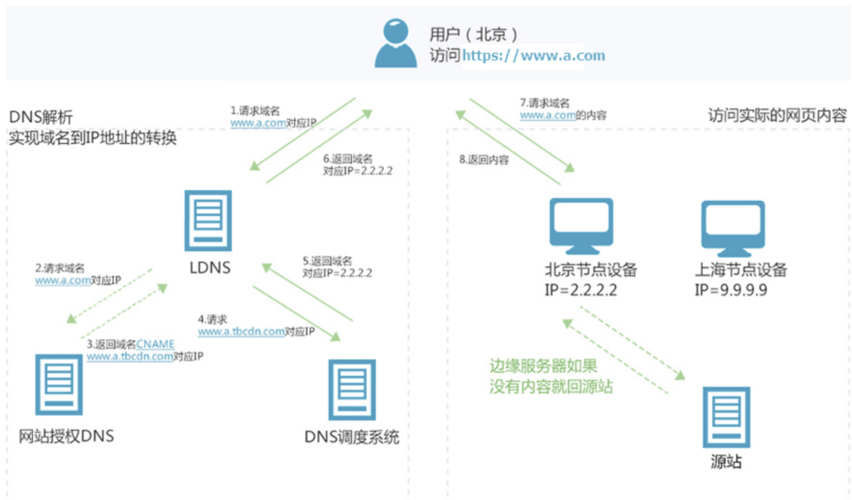
“为什么你的网站需要CDN加速?使用JS类库优化网站性能”
摘要:CDNJS库是一个提供各种JavaScript类库的服务,它允许开发者通过内容分发网络(CDN)来加速网页加载速度。使用...查看全文
学习AJAX技术: 简单易懂的教程和实例分享 迁移学习: 如何将AJAX技术应用到迁移学习中
本文主要介绍了ajax学习以及迁移学习。ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。...查看全文
1. "如何使用AngularJS创建动态轮播图?轮播图制作教程" 2. "掌握AngularJS实现轮播图的技巧和技术" 3. "AngularJS
AngularJS轮播图是一个使用AngularJS框架实现的图像轮播效果。它通常通过指令或组件来实现,允许开发者在网页...查看全文
如何运行Web SDK Demo?学会Ajax和DOM操作技巧
本文主要介绍了如何使用Ajax和DOM操作来跑通WebSDKDemo。通过详细的步骤和示例代码,帮助读者理解并掌握这一...查看全文