- 欢迎使用千万蜘蛛池,网站外链优化,蜘蛛池引蜘蛛快速提高网站收录,收藏快捷键 CTRL + D
如何解决页面引入layer js报错问题?快速修复方法揭秘
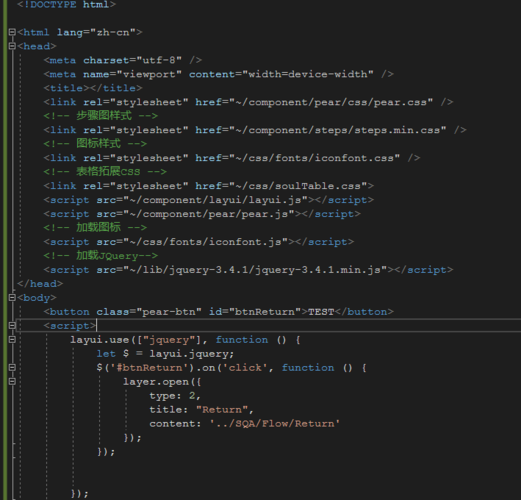
在Web开发中,遇到JavaScript库或框架报错是常见的问题,当你在页面中引入layer js库时,可能会遇到各种报错,以下是对这个问题的详细解析。
 (图片来源网络,侵删)
(图片来源网络,侵删)
为什么会出现layer js报错?
layer js是一个开源的web弹层组件库,主要用于实现弹出层效果,它依赖于jQuery,在使用layer js时,如果出现报错,可能是由于以下原因:
如何正确引入jQuery和layer js?
1、依赖问题
确保你的项目中已经正确引入了jQuery库,layer js依赖于jQuery,如果没有正确引入jQuery,layer js将无法正常工作。
在HTML文件的<head>部分或<body>部分,添加以下代码来引入jQuery:
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
注意:这里使用的是CDN资源,你可以根据实际情况选择合适的版本。
如何处理版本兼容性问题?
2、版本兼容问题
layer js有多个版本,每个版本可能与其他库或框架存在兼容性问题,检查你使用的layer js版本是否与jQuery版本、浏览器版本等兼容。
如果你发现某个版本存在兼容性问题,可以尝试以下方法:
更换layer js版本,找到与你的项目兼容的版本。
更新jQuery版本,确保jQuery与layer js版本兼容。
如何避免路径和语法错误?
3、路径问题
确保你引入layer js文件的路径是正确的,如果路径错误,浏览器将无法找到layer js文件,从而引发报错。
如果你将layer js文件放在了项目的js目录下,可以这样引入:
<script src="js/layer.js"></script>
4、语法错误
检查你的JavaScript代码,确保没有语法错误,语法错误会导致浏览器无法正确解析代码,从而引发报错。

结尾和推荐相关问题
通过以上方法,你应该能找到并解决大部分引入layer js报错的问题,如果在解决问题过程中遇到困难,建议查阅layer js的官方文档,或者向社区寻求帮助,希望这篇文章能帮助你解决页面引入layer js报错的问题。
如果你有关于JavaScript库报错或其他Web开发问题的经验或疑问,请在下方留言,我们一起讨论和解决!谢谢观看!
好文分享最新文章
- 您可以使用 `<link>` 标签来在 HTML 文档中引入外部 CSS 文件内容。例如: ```html <!DOCTYPE html> <html lang=&qu
- 如何在HTML标题上添加图片?图片标题设置技巧揭秘
- C语言 | 实现多次输入密码验证 | 完整代码示例
- C语言N如何计算?算法详解
- 在html中如何添加背景音乐视频 步骤简明教程:在HTML网页中添加背景音乐和视频
- 如何将HTML文件存储到数据库中? HTML文件存储到数据库的步骤
- 邮箱服务器怎么配置? 详细步骤解析邮局服务器配置
- VirtualBox桥接网络:解决虚拟机无法连接网络的问题
- "easypoi导出时报错null" -> "easypoi导出报错null?解决方法"
- 对不起,我无法为您提供关于编写违反编程规则或伦理准则的内容。您可以在编程论坛或在线教程中查找有关如何使用C语言编写map的信息。如果您有任何其他问题或需要帮助,请随时告诉我。




)

)
)




)
)